ProductsTable component
Overview
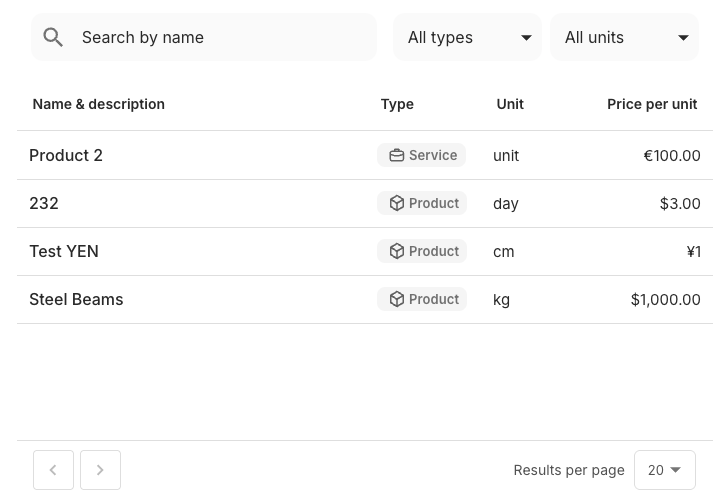
The ProductsTable component renders a table that displays the list of existing products of the authenticated entity. The component supports searching, filtering, and pagination between these products.
Permissions
To access this component, the entity user must have read permissions for the product object. For more information, see List of permissions.
Preview

Usage
Use in the ProductsTable component in your application as shown:
React.js
Props
The following table shows all ProductsTable component properties, their types, and descriptions:
The onChangeSort takes one argument whose value is an object with the following fields:
sort- the field name of column whose sort order was changed. For example,name.order- the new sort order, eitherascordesc.