UserRolesTable component
Overview
The UserRolesTable component is a comprehensive React component that displays all user roles and their permission sets created by an entity.
Permissions
To access this component, the entity user must have read permissions for the role object. For more information, see List of permissions.
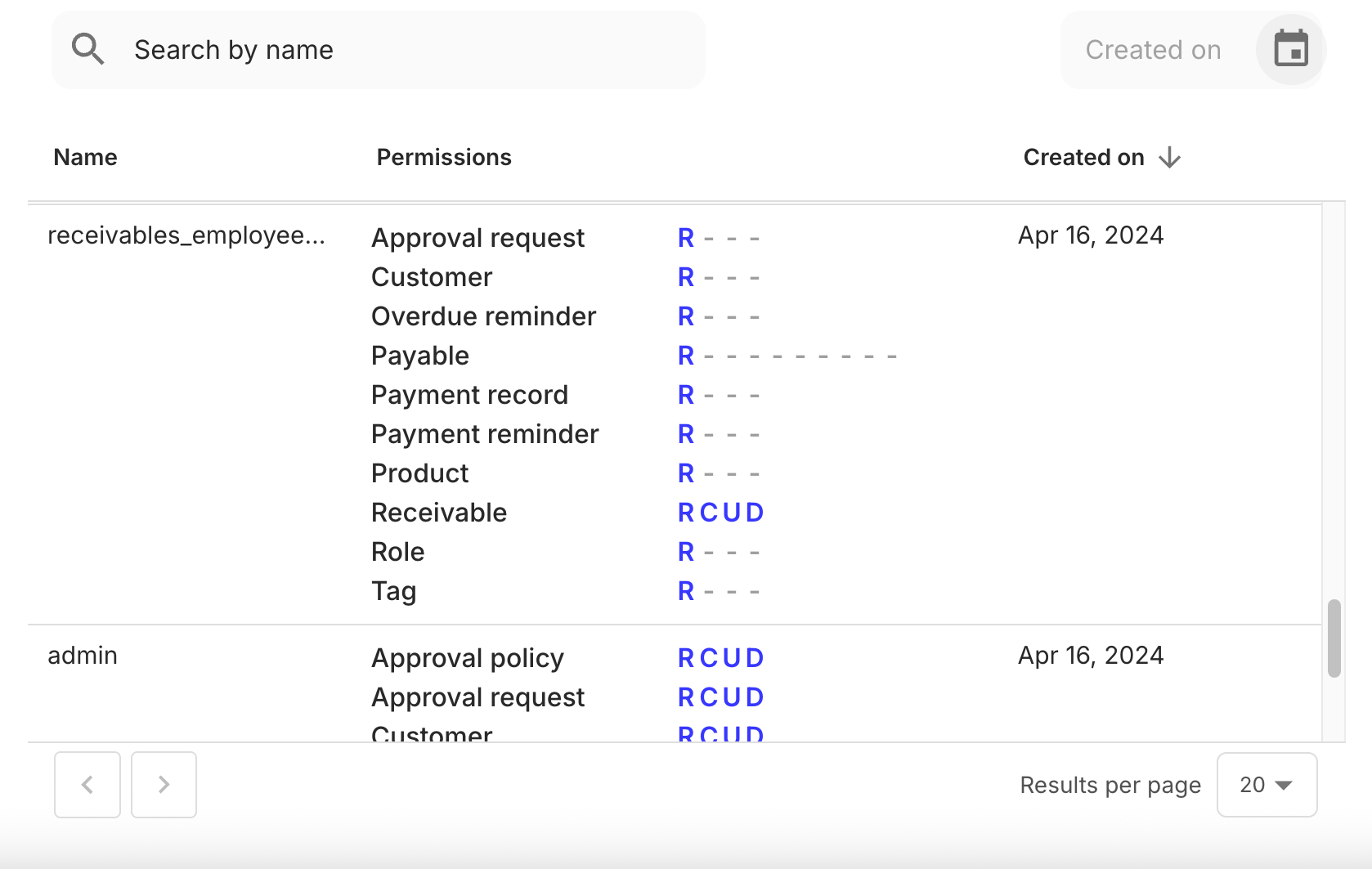
Preview

Usage
Use the UserRolesTable component in your application as shown:
React.js
Props
The following table shows all UserRolesTable component properties, their types, and descriptions:
The onSortChanged takes one argument whose value is an object with the following fields:
sort- the field name of the column whose sort order was changed. For example,created_at.order- the new sort order, eitherascordesc