React SDK overview
Overview
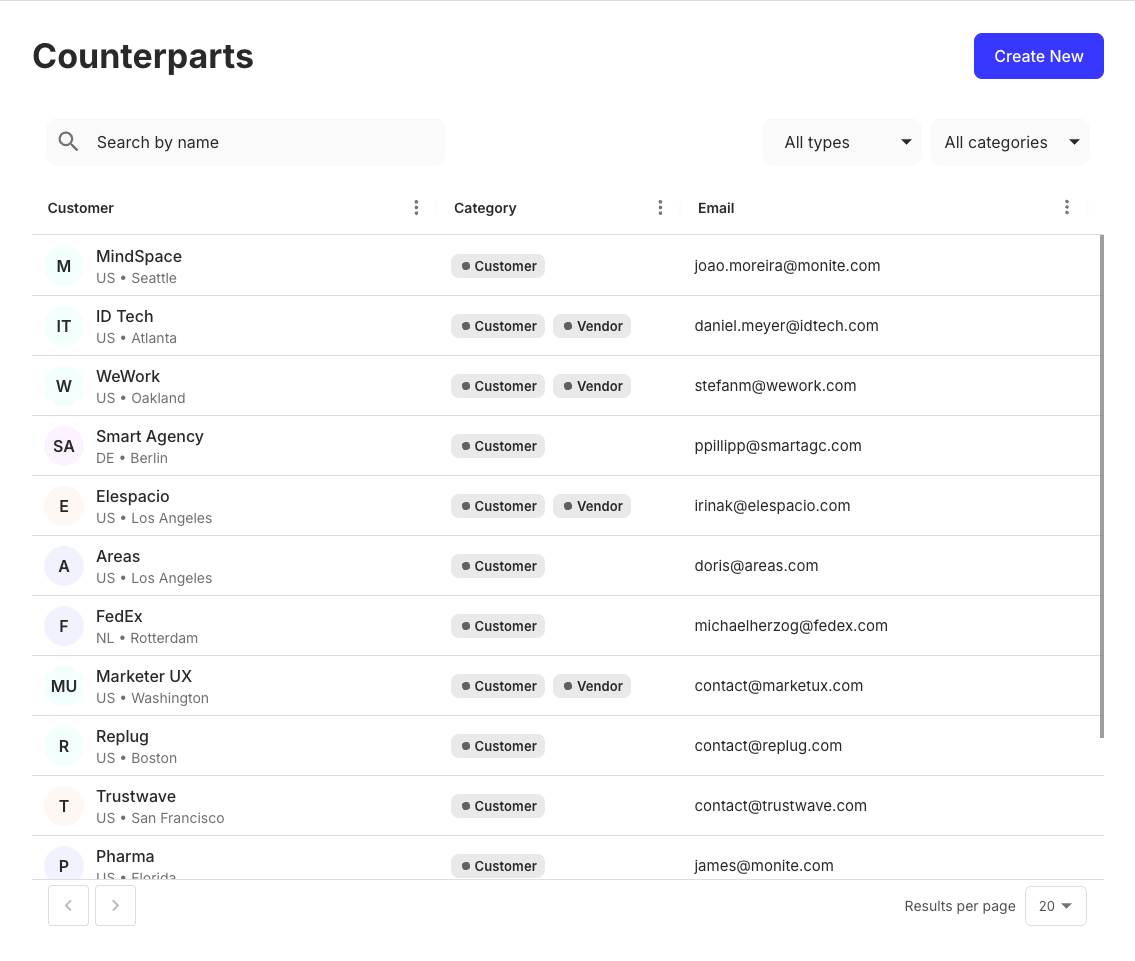
Monite’s React SDK is a library of ready-to-use React components that are connected to the Monite API. These components can render and operate with data served by the API, such as payables, counterparts, and others. Monite partners can use UI Components to build React-based web applications for their client SMEs, powered by the Monite API.

Supported browsers
Monite UI Components support the five latest versions of major browsers: Chrome, Firefox, Safari, Edge, Opera.
React SDK components responsiveness
As of this release, the Monite React SDK is optimized for desktop use and may not provide the desired responsiveness on mobile and tablet views. We are actively working to enhance support for these platforms in future updates.
Installation
Before using Monite React components, you must first install the React SDK and API SDK packages available on the NPM and Yarn directories. To install:
The command installs the necessary packages for using Monite’s React SDK in your application.
Usage
The example below displays a list of an entity’s counterparts. The MoniteProvider element serves as a wrapper for other Monite-connected components.
Get the credentials
SDK credentials
The Monite React SDK accepts only entity-user tokens as credentials within the fetchToken function. Attempting to use a partner token with the React SDK will throw an error. For more information about entity user tokens and permissions required for each component, see Generate an entity user token and List of permissions.
Before using components from the React SDK, complete the Getting started guide to set up your partner account and get API the credentials.
We also assume you have already mapped out your customers and their users as entities and entity users in Monite, and that you have the ability to:
- look up the Monite entity user ID for the user who is logged in to your application;
- look up the Monite entity ID to which the user belongs.
When an entity user logs in to your application, look up the entity ID and user ID for that user, and call Monite’s POST /auth/token endpoint to generate a Monite access token for that user.
Once you have a user access token and an entity ID, you can initialize the Monite client and components.
Install the packages
Import the packages
You need to import the MoniteProvider and any other components that you want to use (such as CounterpartsTable):
Create the fetchToken function
The fetchToken function is used to get authorization tokens. You can create it at the backend side, but for illustration let’s do that at frontend:
Monite does not recommend exposing the credentials of your fetchToken function on the client side as shown earlier. For security reasons, we recommend that all Monite tokens are generated from your server side code.
Embed MoniteProvider component
The MoniteProvider is the root component that must wrap all other Monite-connected components. The wrapper fetches the access token and provides extra configuration for all Monite components beneath it.
The locale prop is an optional configuration object that handles the localization mechanism for the UI components. With this, you can customize translations, currency formatting and usage of delimiters and decimal separators. For more information, see Localization.
Add components
In this example, we use the CounterpartsTable component to display a list of an entity’s counterparts:
Review the result
If you followed this tutorial, your code should look like this: