ApprovalPolicies component
Overview
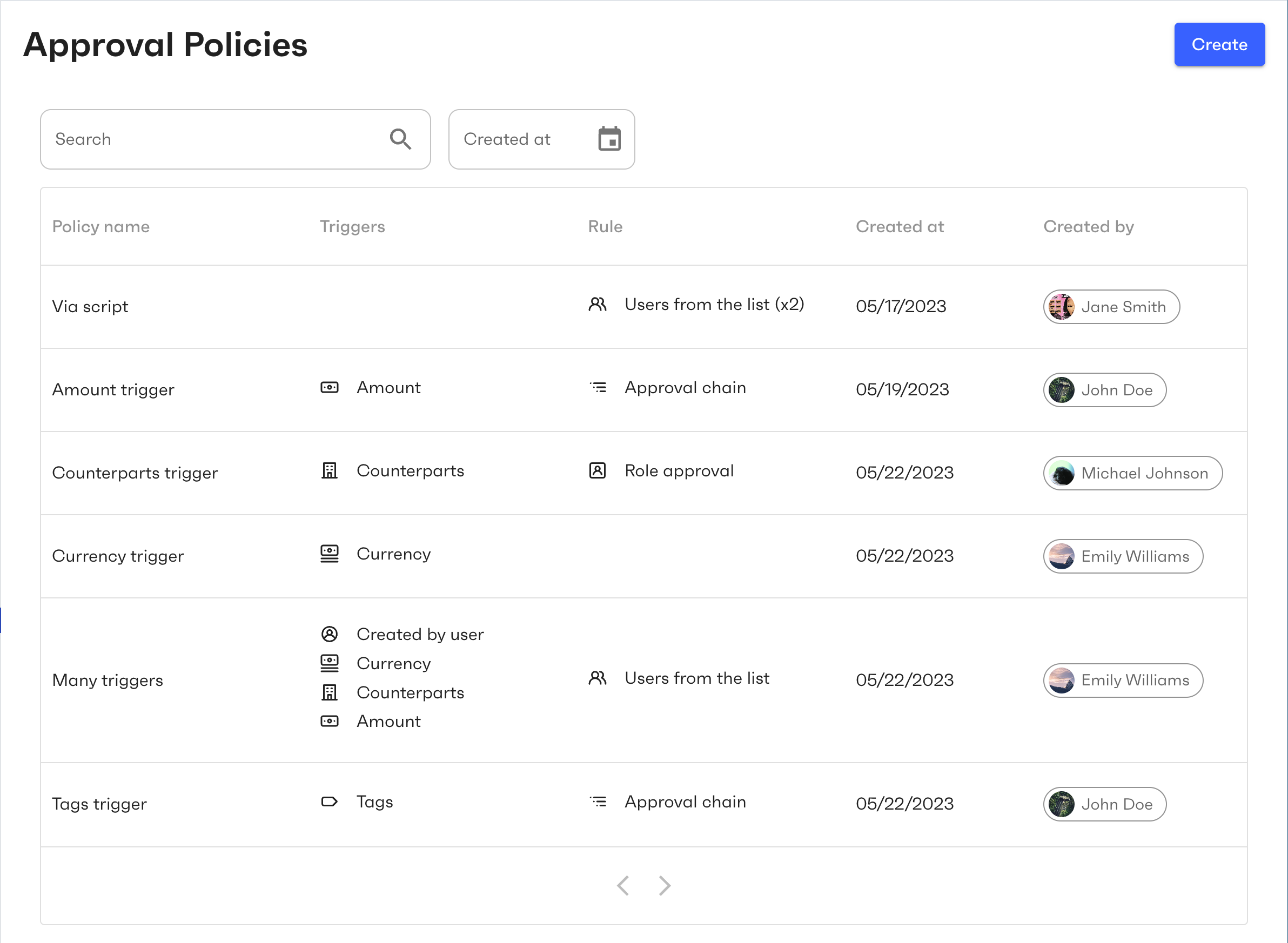
The ApprovalPolicies component is a comprehensive React component that renders the complete Approval policies page. The component integrates the full functionalities of the ApprovalPoliciesTable component and includes the ability to create new approval policies and supports searching, filtering, and pagination between these approval policies.
Permissions
To access this component, the entity user must have read permissions for the approval_policy object. To create, edit, and delete approval policies, they must also have create, update, or delete permissions for the approval_policy object. For more information, see List of permissions.
Preview

Usage
Bring in the ApprovalPolicies component into your application as shown:
React.js