React SDK quick start
Overview
This quick start shows how to set up and utilize Monite’s React UI SDK in your React or Next.js applications.
Before you begin
To follow this quickstart guide, ensure you have retrieved your credentials from the Monite partner portal. For more information, see Get your credentials.
1. Installation
To install the Monite React UI SDK, run:
2. Authentication
Define your fetchToken function to retrieve your access tokens.
Monite does not recommend exposing the credentials of your fetchToken function on the client side as shown earlier. For security reasons, we recommend that all Monite tokens are generated from your server-side code.
3. Initialization
To initialize the Monite React UI SDK, create an object with the parameters as shown:
Then, import and utilize in the MoniteProvider wrapper as shown:
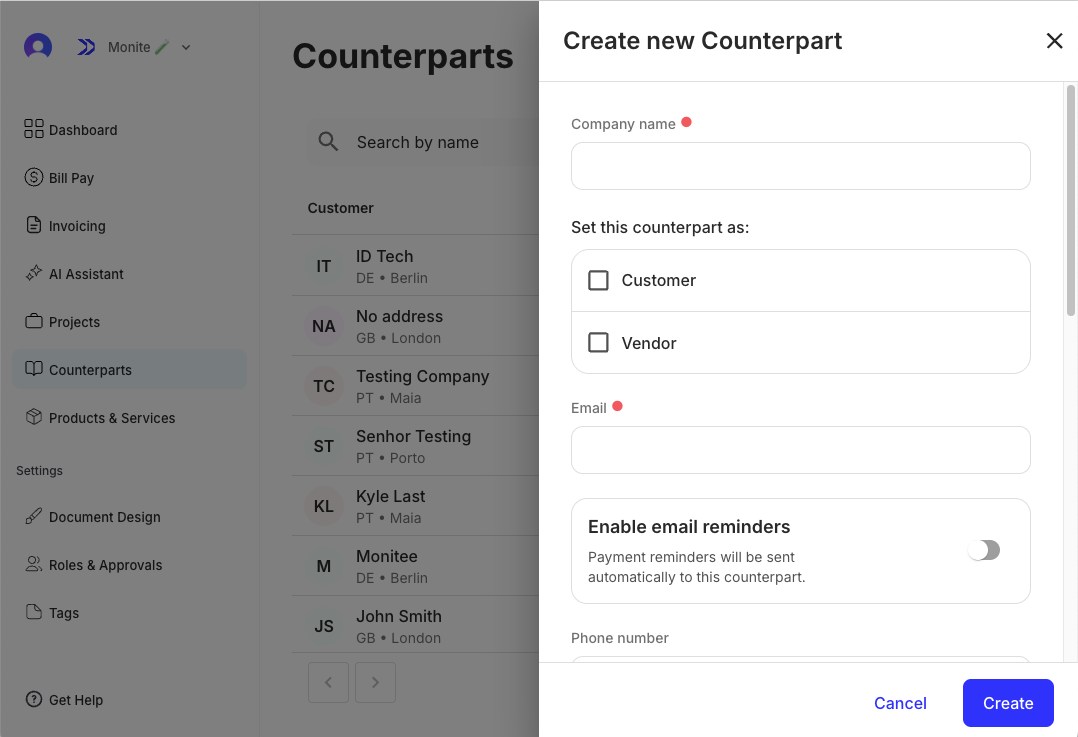
4. Example: Create a counterpart
The CounterpartDetails component is used to create a new counterpart. When provided with the type prop, the component renders a modal for creating counterparts of type individual or organization. To create a counterpart, import and render the CounterpartDetails component as shown:

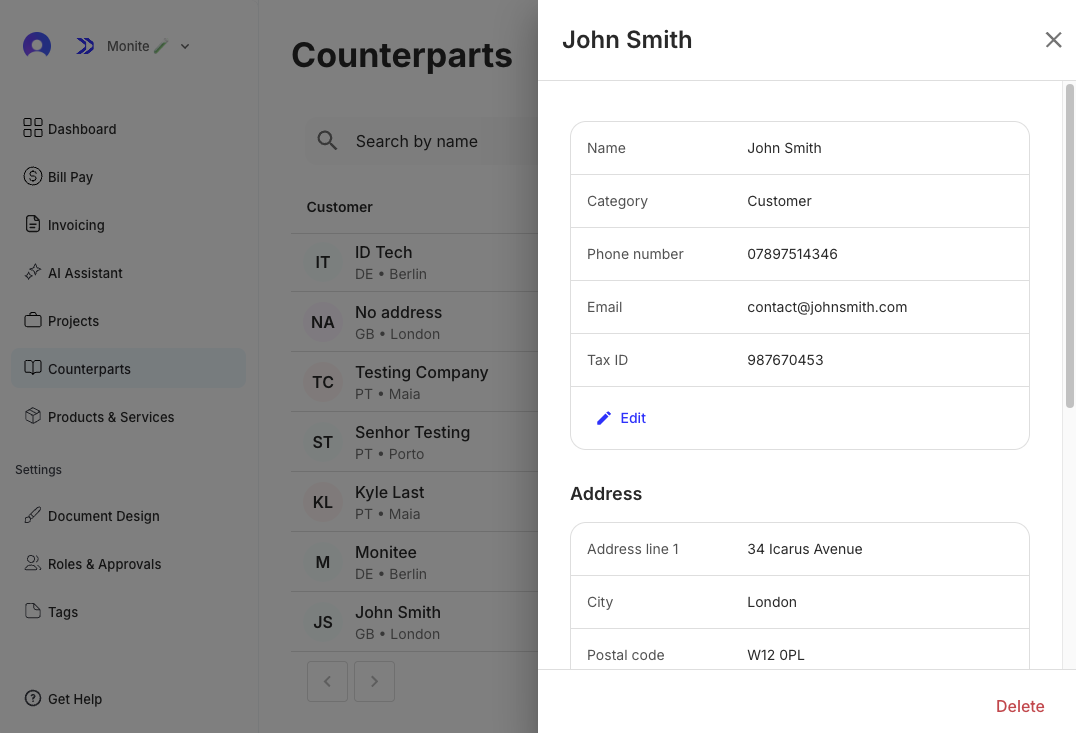
5. Example: View counterpart details
To view counterpart details, use the CounterpartDetails component and provide the counterpart ID to the id prop as shown:

For more information on Monite’s React UI components, see React UI components.
Next steps
By completing this quickstart, you have learned how to:
- Install and initialize Monite React UI SDK package.
- Create a counterpart using the
CounterpartDetailscomponent. - View counterpart details using the
CounterpartDetailscomponent.
Next, you can generate and issue receivable to the counterpart via the Monite React UI SDK. For more information on the Monite React UI SDK, see React UI components.