Tags component
Overview
The Tags component is a comprehensive React component that renders the entire Tags page. The component integrates the functionalities of the TagsTable, TagFormModal, and the ConfirmDeleteModal components, providing a complete experience throughout the Tags workflow. This component provides the ability to create new tags and supports searching, filtering, and pagination between these tags.
Permissions
To access this component, the entity user must have read permissions for the tag object. To create, edit, and delete tags, they must also have create, update, or delete permissions for the tag object. For more information, see List of permissions.
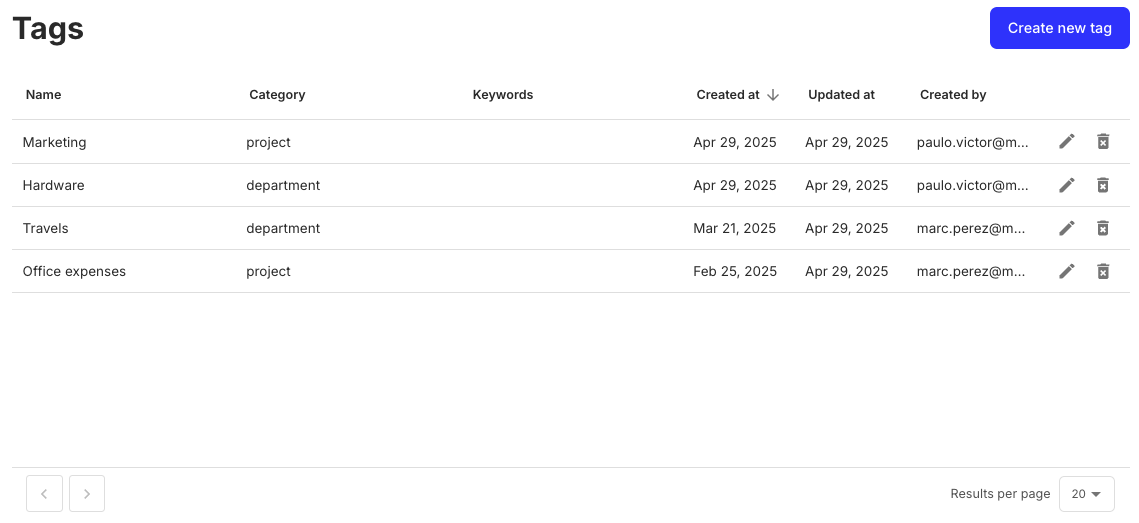
Preview

Usage
Bring in the Tags component into your application as shown:
React.js