TagsTable component
Overview
TagsTable is a React component that displays all tags created by an entity and allows renaming and deleting these tags.
Permissions
To access this component, the entity user must have read permissions for the tag object. For more information, see List of permissions.
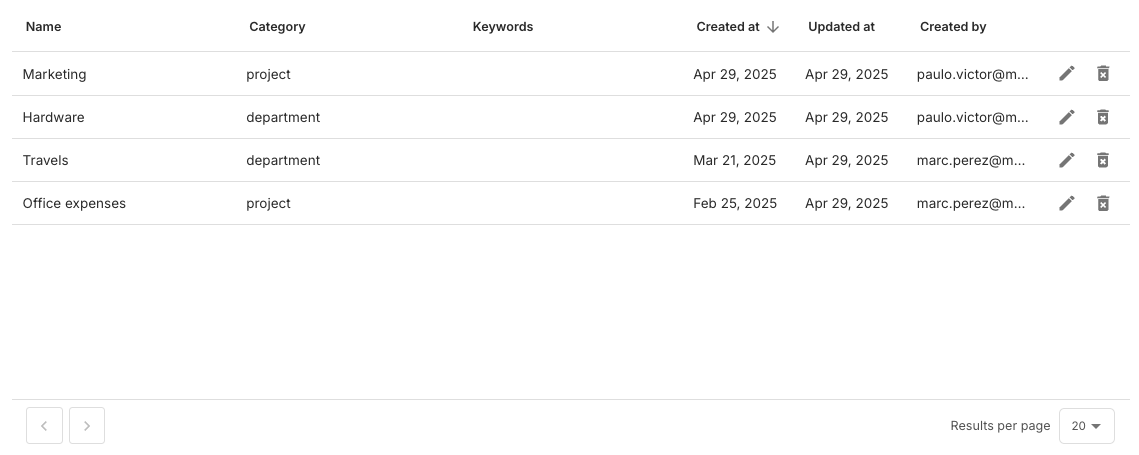
Preview

You can move and organize the columns of the table the way you prefer.
Usage
Use the Tagstable component in your application as shown:
React.js
Props
The following table shows all Tagstable component properties, their types, and descriptions:
The onChangeSort takes one argument whose value is an object with the following fields:
sort- the field name of column whose sort order was changed. For example,policy_name.order- the new sort order, eitherascordesc