ApprovalPoliciesTable component
Overview
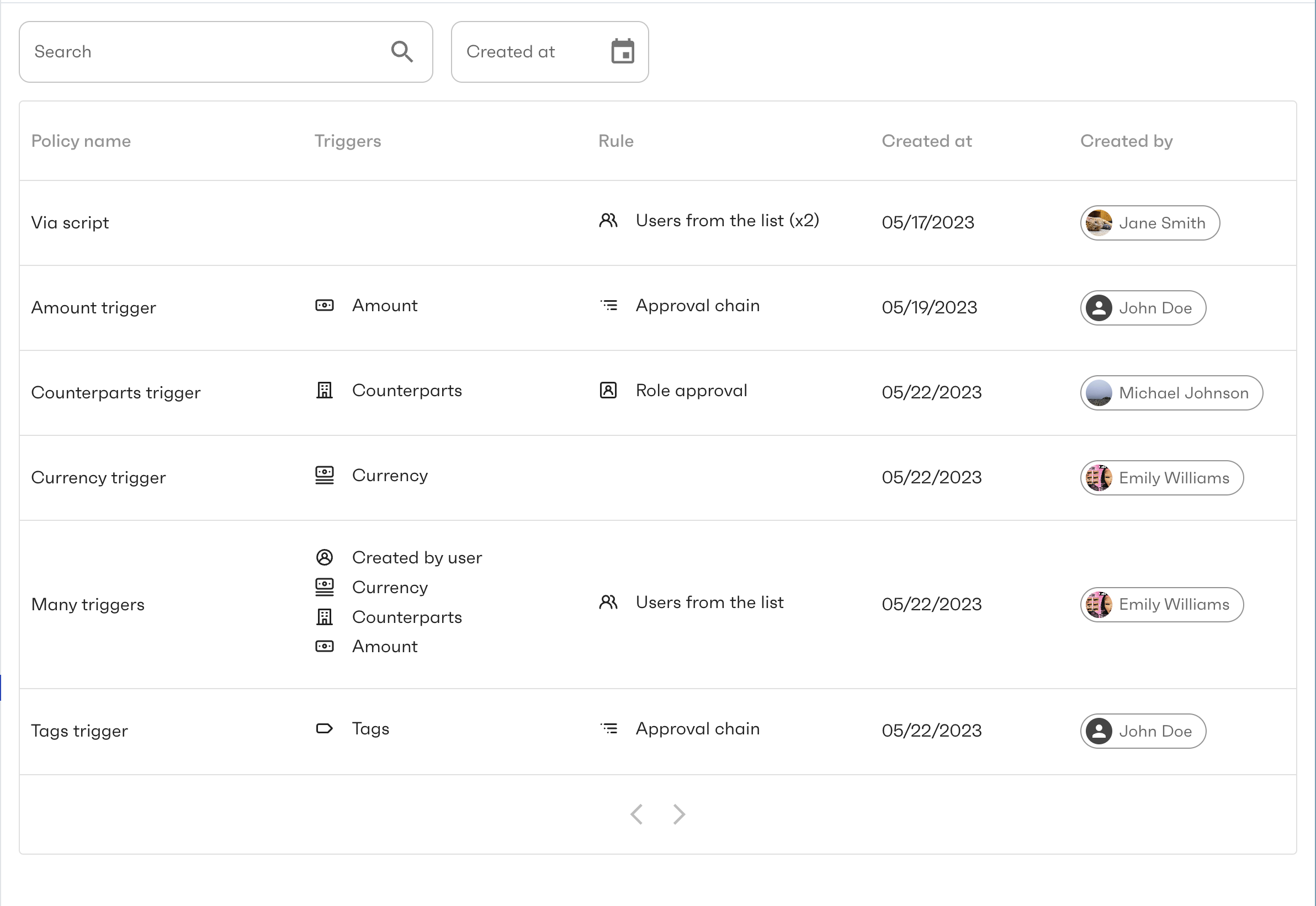
The ApprovalPoliciesTable component renders a table that displays the list of existing approval policies of the authenticated entity. The component supports searching, filtering, and pagination between these approval policies.
Permissions
To access this component, the entity user must have read permissions for the approval_policy object. For more information, see List of permissions.
Preview

You can move and organize the columns of the table the way you prefer.
Usage
Bring in the ApprovalPoliciesTable component into your application as shown:
React.js
Props
The following table shows all ApprovalPoliciesTable component properties, their types, and descriptions:
The onChangeSort takes one argument whose value is an object with the following fields:
sort- the field name of the column whose sort order was changed. For example,policy_name.order- the new sort order, eitherascordesc