ApprovalPolicyDetails component
Overview
The ApprovalPolicyDetails component renders the interface for creating a new approval policy and managing the details of an existing approval policy. This includes the ability to view and edit approval policy details.
Permissions
To view details of an existing component, the entity user must have read permissions for the approval_policy object. To create, edit, and delete approval policies, they must also have create, update, or delete permissions for the approval_policy object. For more information, see List of permissions.
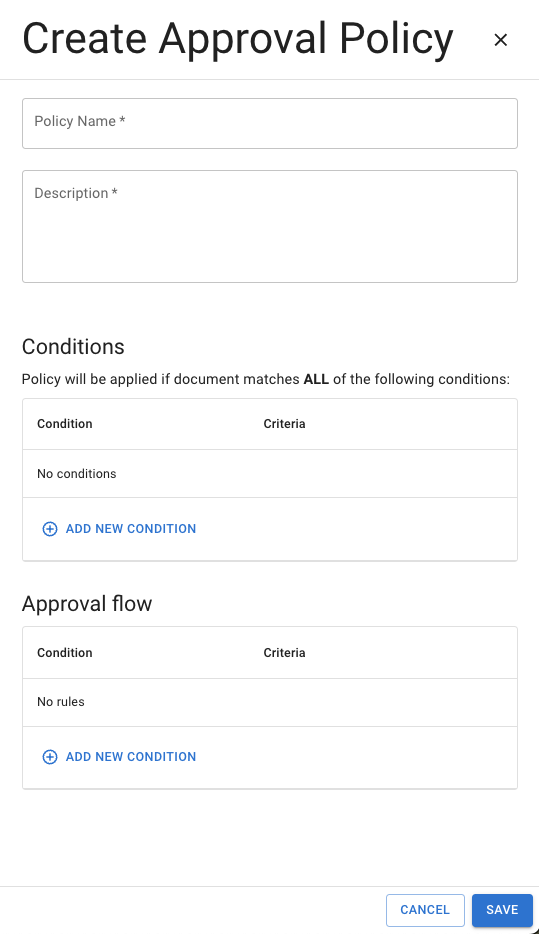
Preview
Creation modal preview
View modal preview

Usage
Use the ApprovalPolicyDetails component to create a new approval policy and view and edit details of an existing approval policy. To view details of an existing approval policy, use the ApprovalPolicyDetails component with the id prop as shown:
To create a new approval policy, import the ApprovalPolicyDetails component without providing the id prop as shown:
Props
The following table shows all ApprovalPoliciesTable component properties, their types, and descriptions: