CounterpartDetails component
Overview
The CounterpartDetails component renders the interface for creating a new counterpart and managing the details of an existing counterpart. This includes the ability to view and edit counterpart details.
Permissions
To view details of an existing component, the entity user must have read permissions for the counterpart object. To create, edit, and delete counterparts, they must also have create, update, or delete permissions for the counterpart object. For more information, see List of permissions.
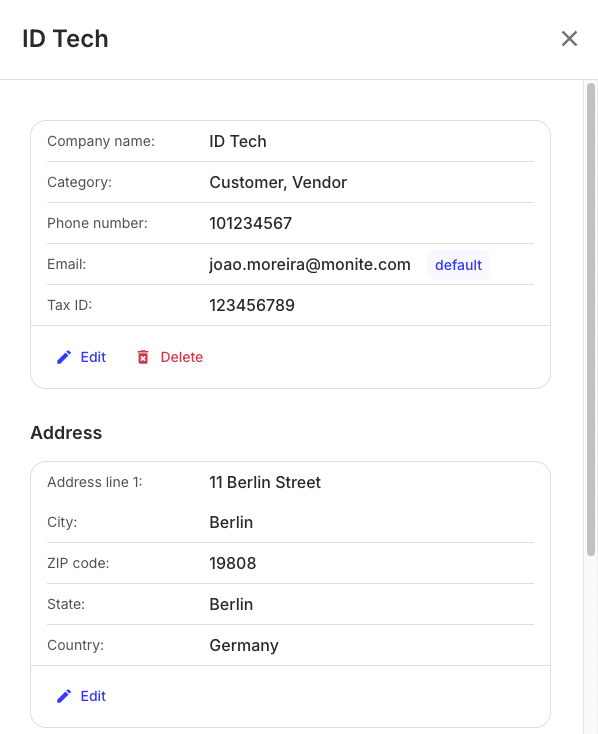
Preview

Usage
Use the CounterpartDetails component to create new counterparts and view and edit details of an existing counterpart. To view details of an existing counterpart, use the CounterpartDetails component with the id prop as shown:
To create a new counterpart, import the CounterpartDetails component and bring into your application with the type prop as shown:
You can use either the type prop or the id prop on the CounterpartDetails component. Attempting to use both on the same component will return an error.
Props
The following table shows all CounterpartDetails component properties, their types, and description: