Counterparts component
Overview
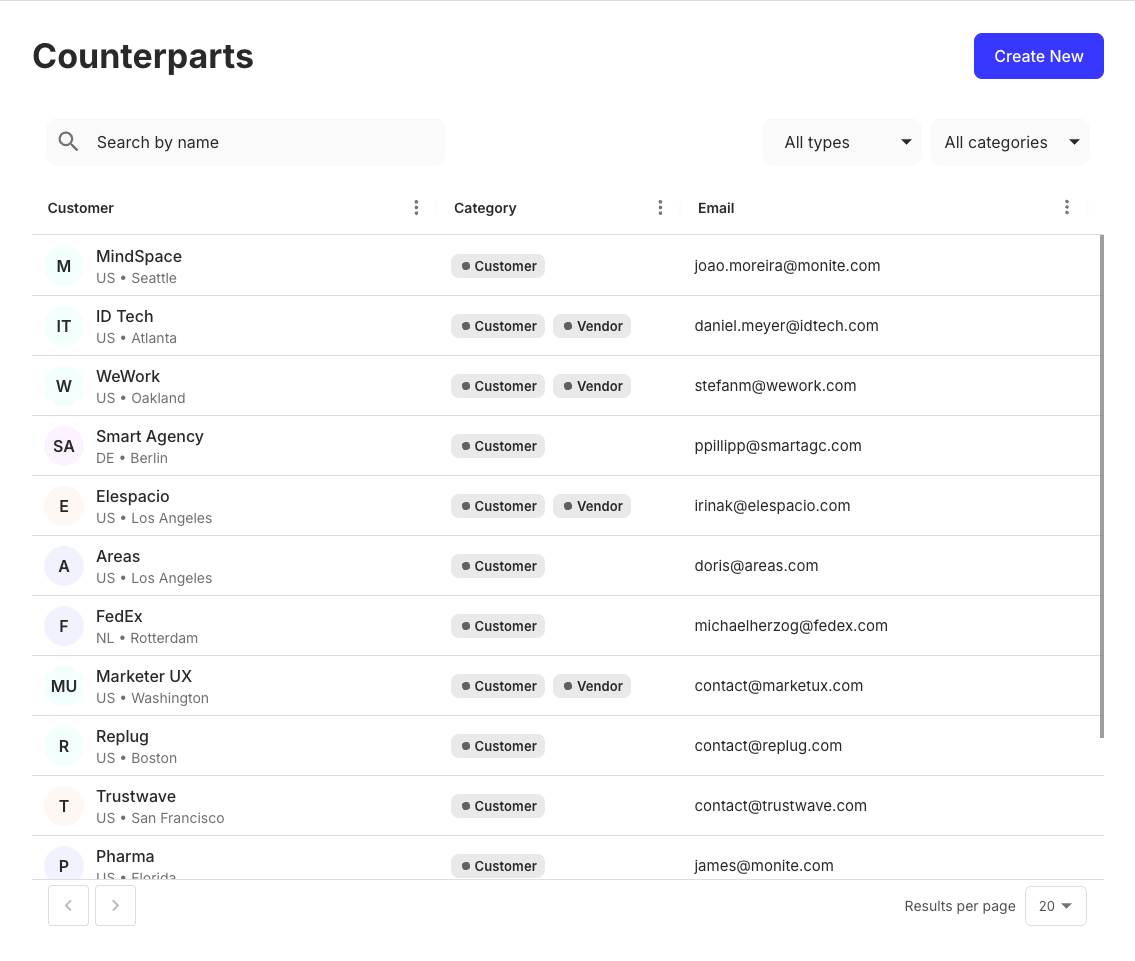
The Counterparts component is a comprehensive React component that renders the entire Counterparts page. The component integrates the functionalities of the CounterpartsDetails and CounterpartsTable components, providing a complete experience throughout the Counterparts workflow. This component provides the ability to create new counterparts and supports searching, filtering, and pagination between these counterparts.
Permissions
To access this component, the entity user must have read permissions for the counterpart object. To create, edit, and delete counterparts, they must also have create, update, or delete permissions for the counterpart object. For more information, see List of permissions.
Preview

Usage
Bring in the Counterparts component into your application as shown: