InvoiceDetails component
Overview
InvoiceDetails is a React component that renders the interface for creating a new receivable. It also renders the modal form that displays information about the specified invoice and allows performing various actions on the invoice. You can cancel, delete, issue, and mark an invoice as uncollectible from the InvoiceDetails component. You can also send and issue invoices using this component.
Permissions
To view details of an existing invoice, the entity user must have read permissions for thereceivable object. To create, edit, and delete receivables, they must also have create, update, or delete permissions for the receivable object. For more information, see List of permissions.
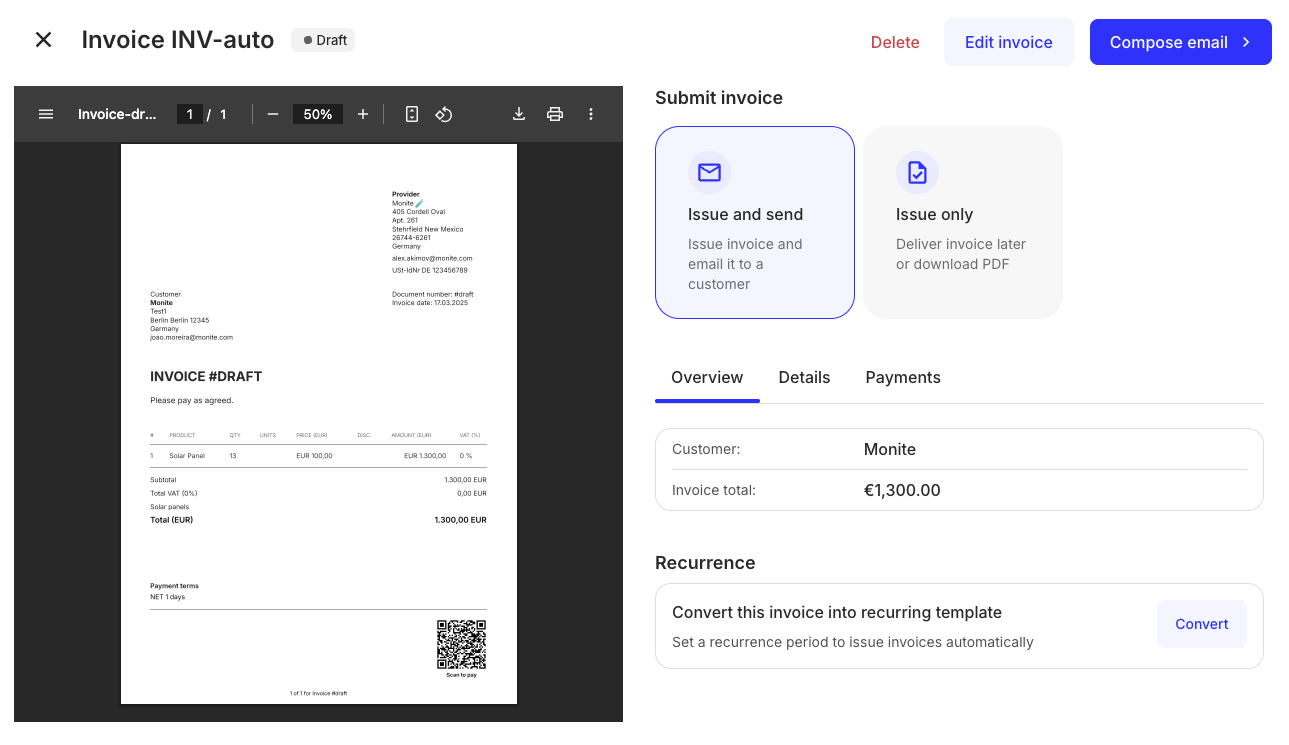
Preview

Usage
Use the InvoiceDetails component to create new invoices and view details of an existing invoice. To view details of an existing invoice, use the InvoiceDetails component with the id prop as shown:
To create a new invoice, import the InvoiceDetails component and bring into your application with the type prop as shown: