InvoicesTable component
Overview
InvoicesTable is a React component that displays all accounts receivable invoices created by an entity. The component shows each invoice’s amount, status, issuance date, due date, and the counterpart to which they were sent.
Permissions
To access this component, the entity user must have read permissions for the receivable object. For more information, see List of permissions.
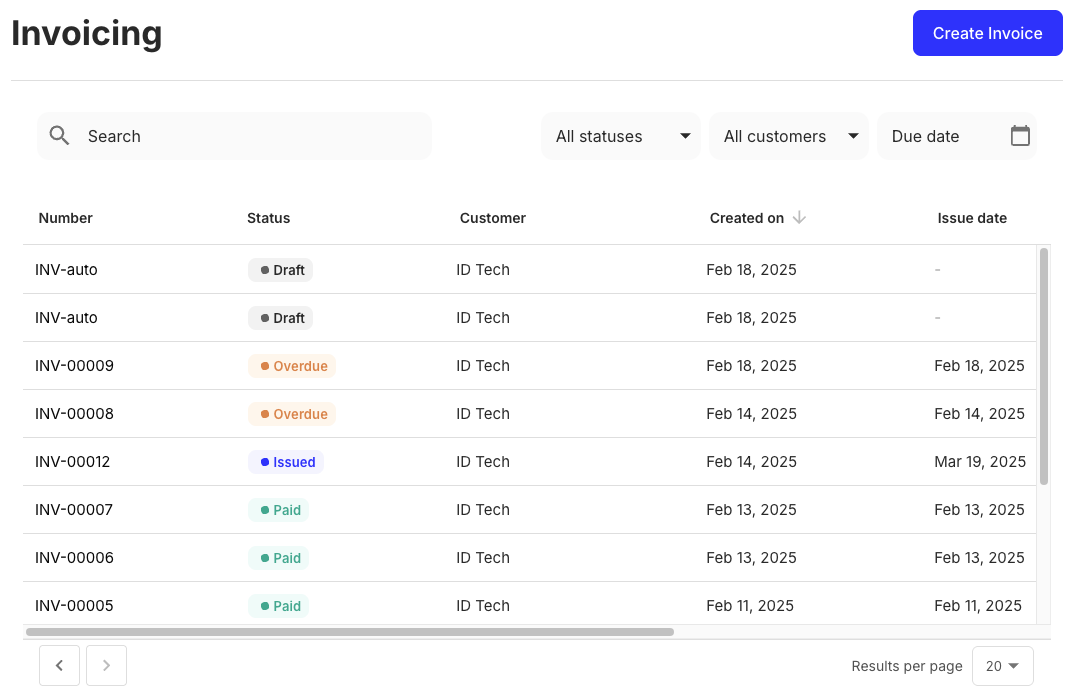
Preview

Usage
Use the InvoicesTable component in your application as follows:
Props
A list of search filters to display above the data table. Each filter is defined by the name of the underlying data field. UI labels of the filter inputs are populated automatically.
The default filters are: invoice number (partial match), invoice status, counterpart, and due date (before or on the selected date).
Example:
This callback takes the identifier of the clicked row as a parameter and is triggered when a invoice table row is clicked.
The data query used to populate the table.
The object’s fields correspond to the query parameters of the GET /receivables endpoint.
The type field is required, others are optional.
Example: display only draft invoices, newest first: