ProductDetails component
Overview
The ProductDetails component renders the interface for creating new products and viewing product information. It displays details of an existing product item and allows a user to edit the product.
Permissions
To view details of an existing product, the entity user must have read permissions for the product object. To create, edit, and delete products, they must also have create, update, or delete permissions for the product object. For more information, see List of permissions.
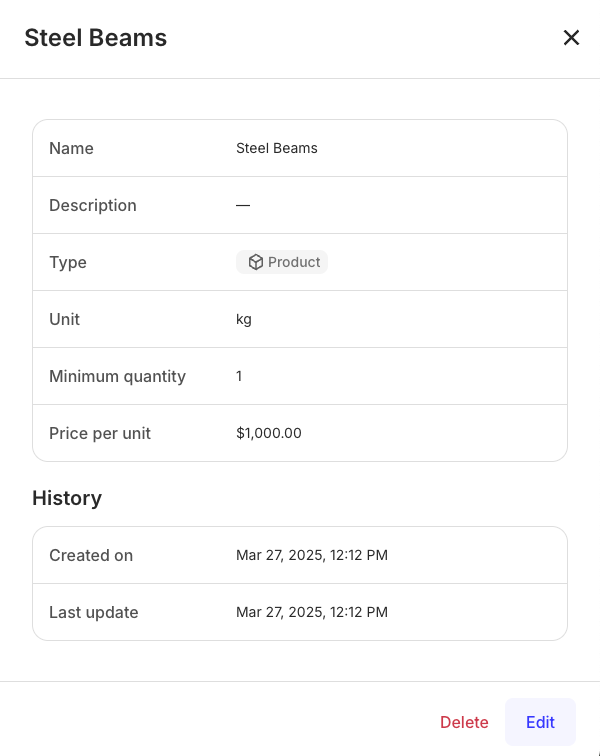
Preview

Usage
You can use the ProductDetails component to create, view, edit, and delete details of an existing product. To create a new product, use the ProductDetails component without any props as shown:
To view details of an existing product, use the ProductDetails component with the id prop as shown:
To edit details of an existing product, you must provide the product ID via the id prop and set the initialView prop to Edit mode.