QuotesTable component
Overview
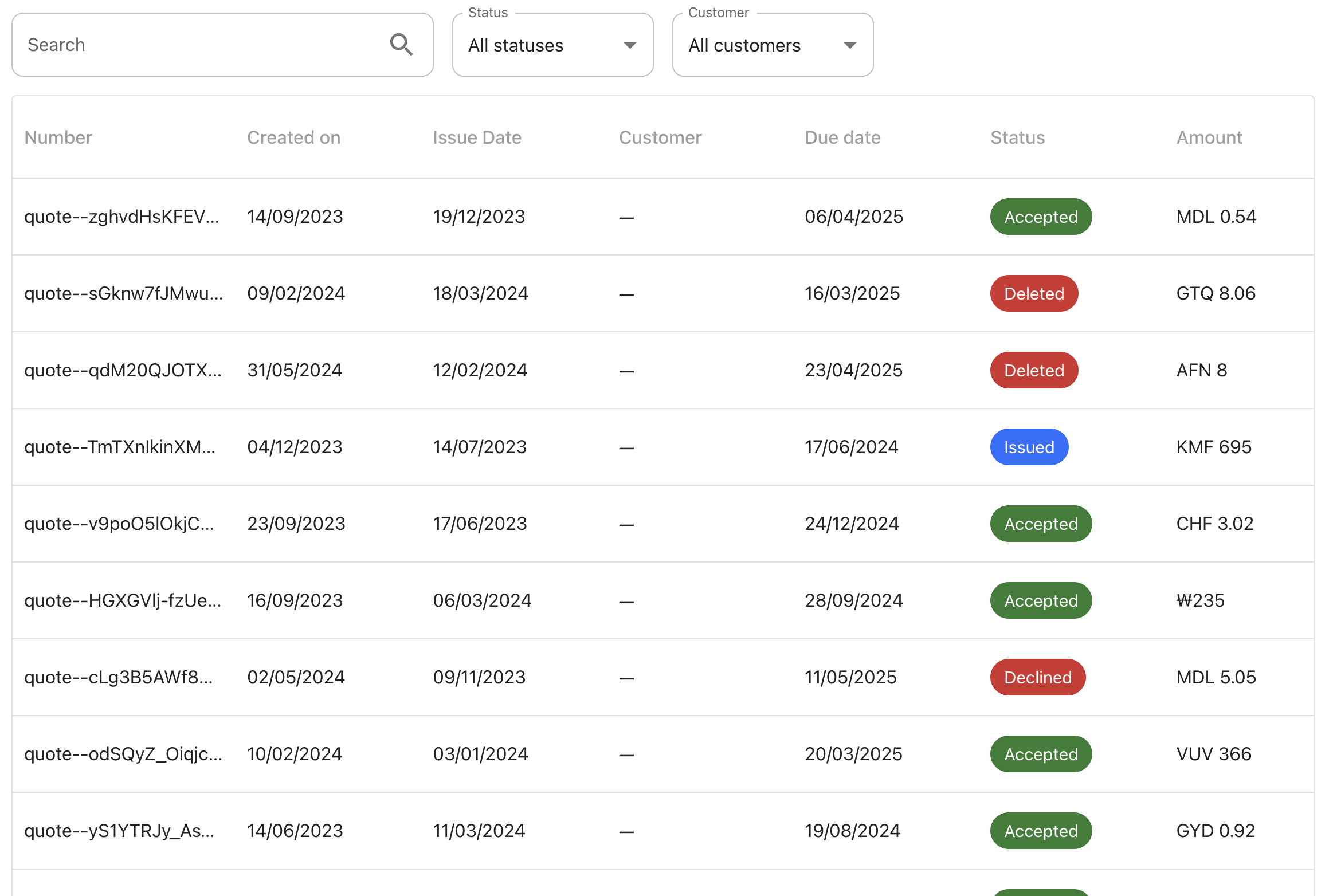
QuotesTable is a React component that displays all quotes created by an entity. The component shows each quote’s amount, status, issue date, validity date, and the counterpart to which they were sent.
Permissions
To access this component, the entity user must have read permissions for the receivable object. For more information, see List of permissions.
Preview

Usage
Use the QuotesTable component in your application as follows:
Props
A list of search filters to display above the data table. Each filter is defined by the name of the underlying data field. UI labels of the filter inputs are populated automatically.
The default filters are: quote number (partial match), quote status, and counterpart.
Example:
This callback is called when the current sorting order for any column is changed.
This callback takes the identifier of the clicked row as a parameter and is triggered when a quotes table row is clicked.
The data query used to populate the table.
The object’s fields correspond to the query parameters of the GET /receivables endpoint.
The type field is required, others are optional.
Example: display only draft quotes, newest first: