Receivables component
Overview
The Receivables component is a comprehensive React component that renders the entire Receivables page. The component integrates the functionalities of the ReceivablesTable component and includes the ability to view receivable details.
Permissions
To access this component, the entity user must have read permissions for the receivable object. To create, edit, and delete receivables, the user must also have create, update, and delete permissions for the receivable object. For more information, see List of permissions.
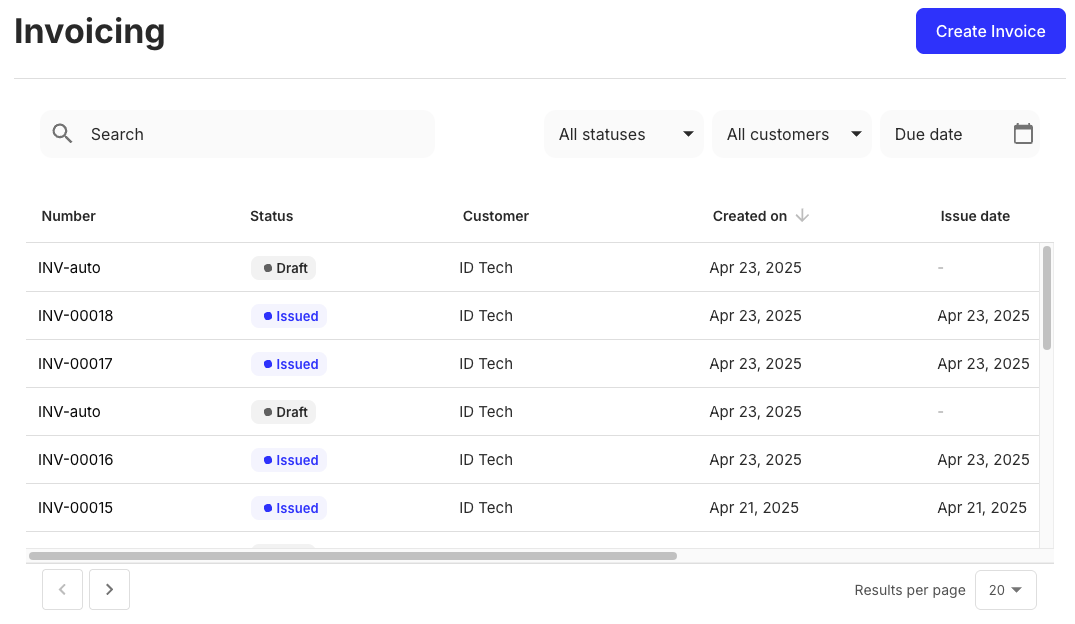
Preview

Usage
Bring in the Receivables component into your application as shown:
React.js