React components and wrappers
The Monite React UI Component SDK comes pre-built with React components and wrappers that can be used within React-based web applications. The following sections describe these components and their configuration:
The MoniteProvider wrapper
The MoniteProvider is the root component that must wrap all other Monite-connected components. The wrapper provides extra configuration for all Monite components beneath it.
First, create an object with the parameters as shown:
The following table shows all the object properties and their descriptions:
Then, import and utilize in the MoniteProvider wrapper as shown:
The Dialog component
The Dialog component is a wrapper component that wraps Monite React SDK components. The component provides configuration for all Monite SDK components under it. The Dialog component has three props—open, fullScreen and alignDialog—that determine the availability and alignment of its child component(s).
When the open prop is true, the React SDK component(s) beneath the Dialog wrapper is rendered as a modal and aligned to the center of the page by default. The alignDialog prop is used to align the component modal to the left or right-hand side. Alternatively, using the fullScreen prop renders the component in a full-screen layout.
Since the Dialog component affects all components beneath it, we recommend bringing in the component at instances where you need to render either the InvoiceDetails or CounterpartDetails components as modals.
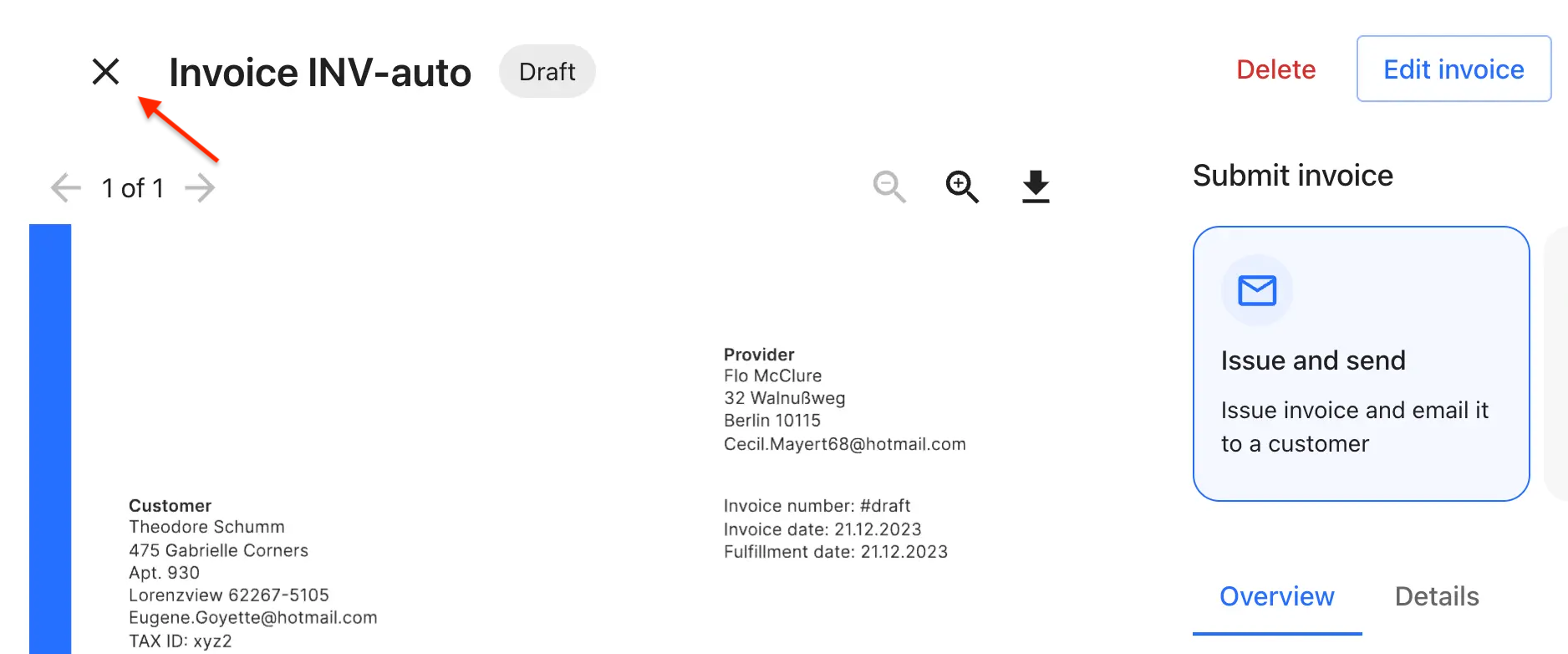
The IconWrapper component
The IconWrapper component is wrapper that allows you to customize the closing button of SDK screens. It includes:
- Compatibility with Material UI theming.
- Accessibility features, such as customizable
aria-label. - Optional tooltips for additional context.
- Dynamic icon swapping on hover.
- Integration of custom event handlers (onClick, onHover).

Import the IconWrapper component as shown:
The following table shows all the IconWrapper component properties and their description: