PayableDetails component
Overview
The PayableDetails component renders the interface for creating, uploading, editing, and transitioning a payable. It also displays a copy of the uploaded payable alongside details of a payable, allowing a user to edit these details.
Permissions
To view details of an existing payable, the entity user must have read permissions for the payable object. To create, edit, and delete payables, they must also have create, update, or delete permissions for the payable object. For more information, see List of permissions.
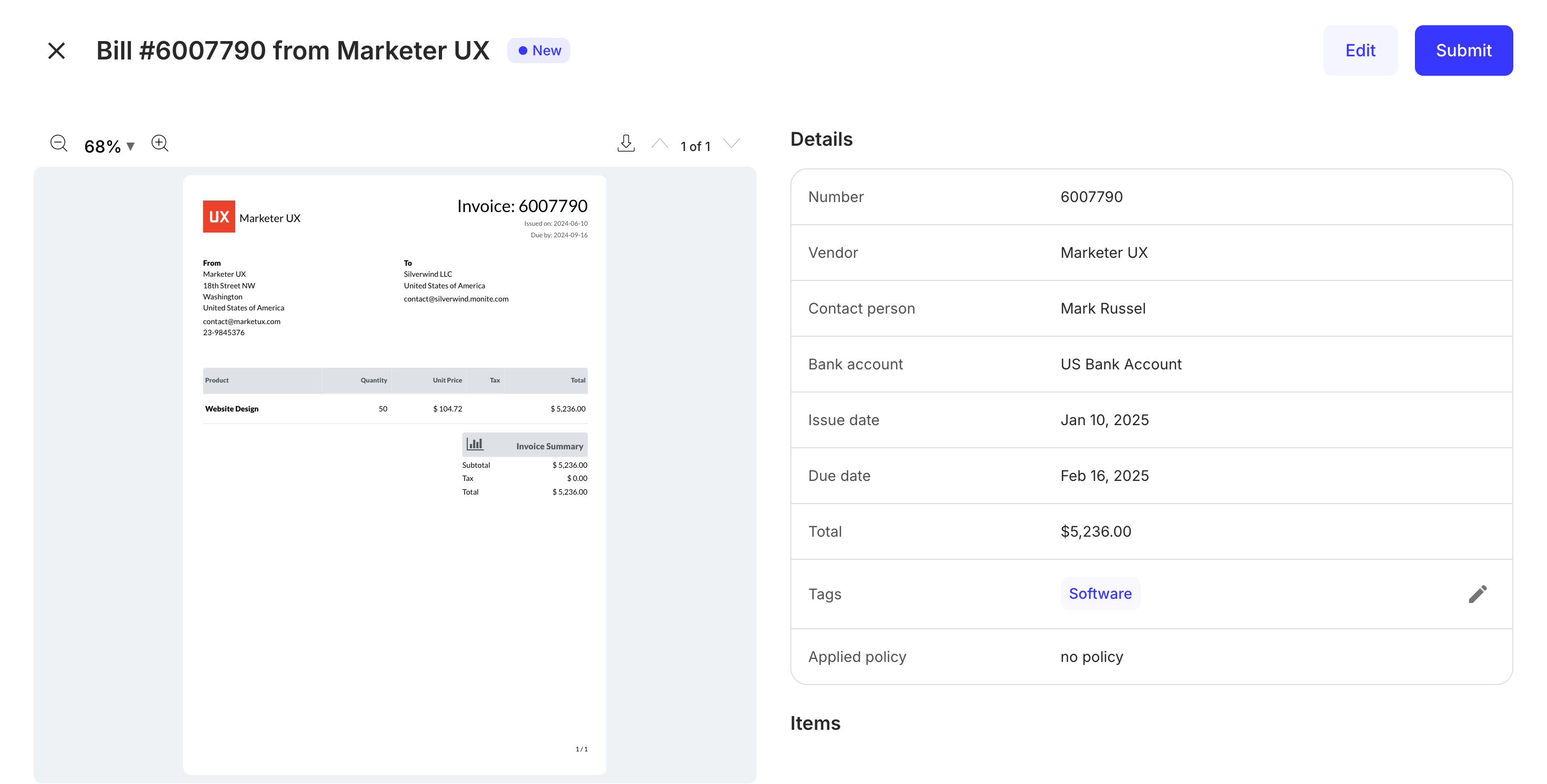
Preview

Usage
Use the PayableDetails component to create new payables and view and edit details of an existing payable. To view details of an existing payable, use the PayableDetails component with the id prop as shown:
To create a new payable, import the PayableDetails component without providing the id prop as shown:
Props
Customization
Customize mandatory fields
You can set the fields counterpart_id, counterpart_bank_account_id, issued_at, and currency as mandatory, in addition to the required fields, for the payable creation. To do this, call PUT /payables/validations:
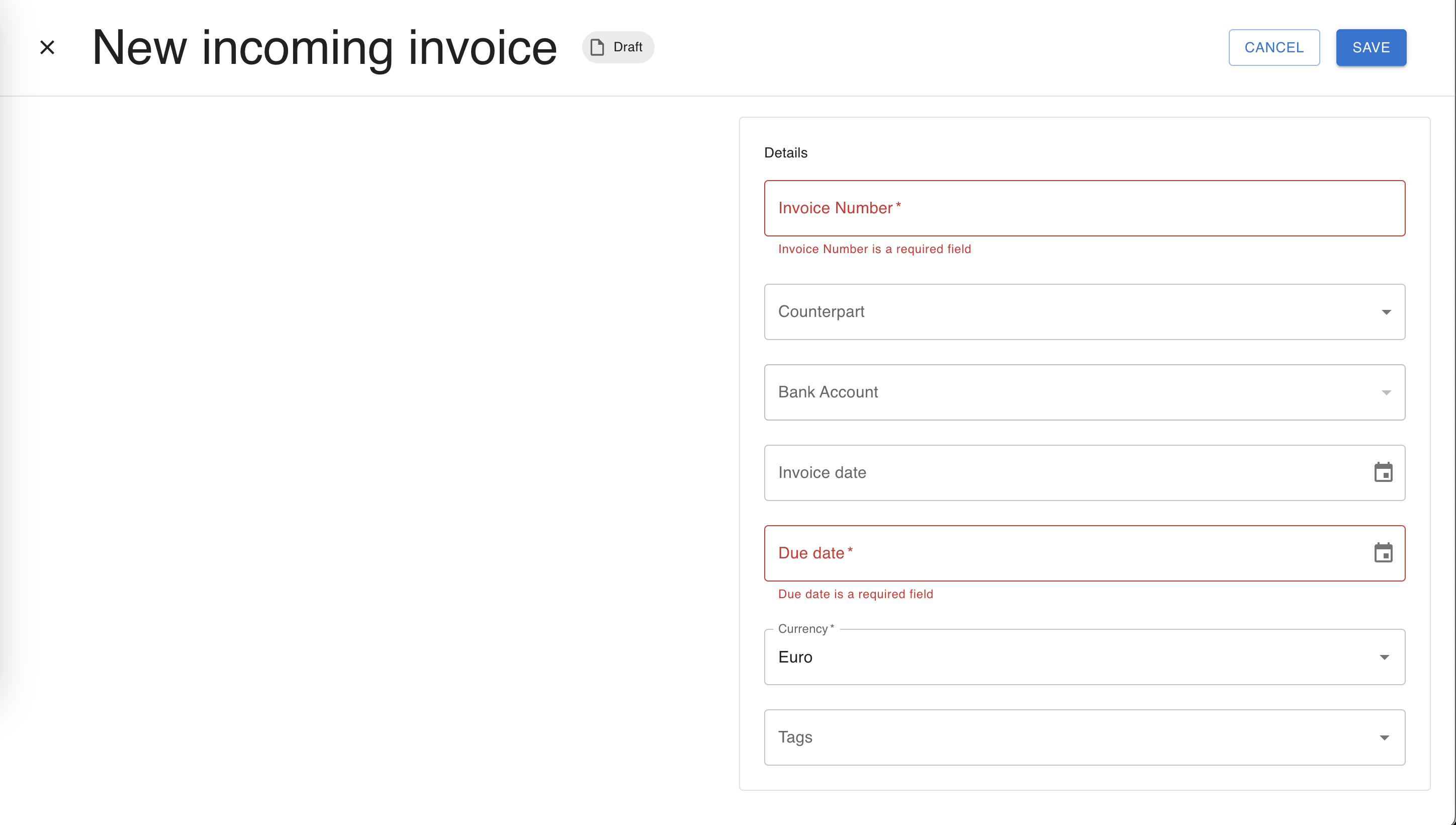
The component will mark the selected mandatory fields with a red asterix and validate them.
Set fields to be mandatory for review after OCR
You can select which fields of the Payable are mandatory to be filled after the OCR process. The fields that were not scanned will be marked as required with a red asterisk:

The required fields must be informed in the payables.ocrRequiredFields field. Here is an example: