Payables component
Overview
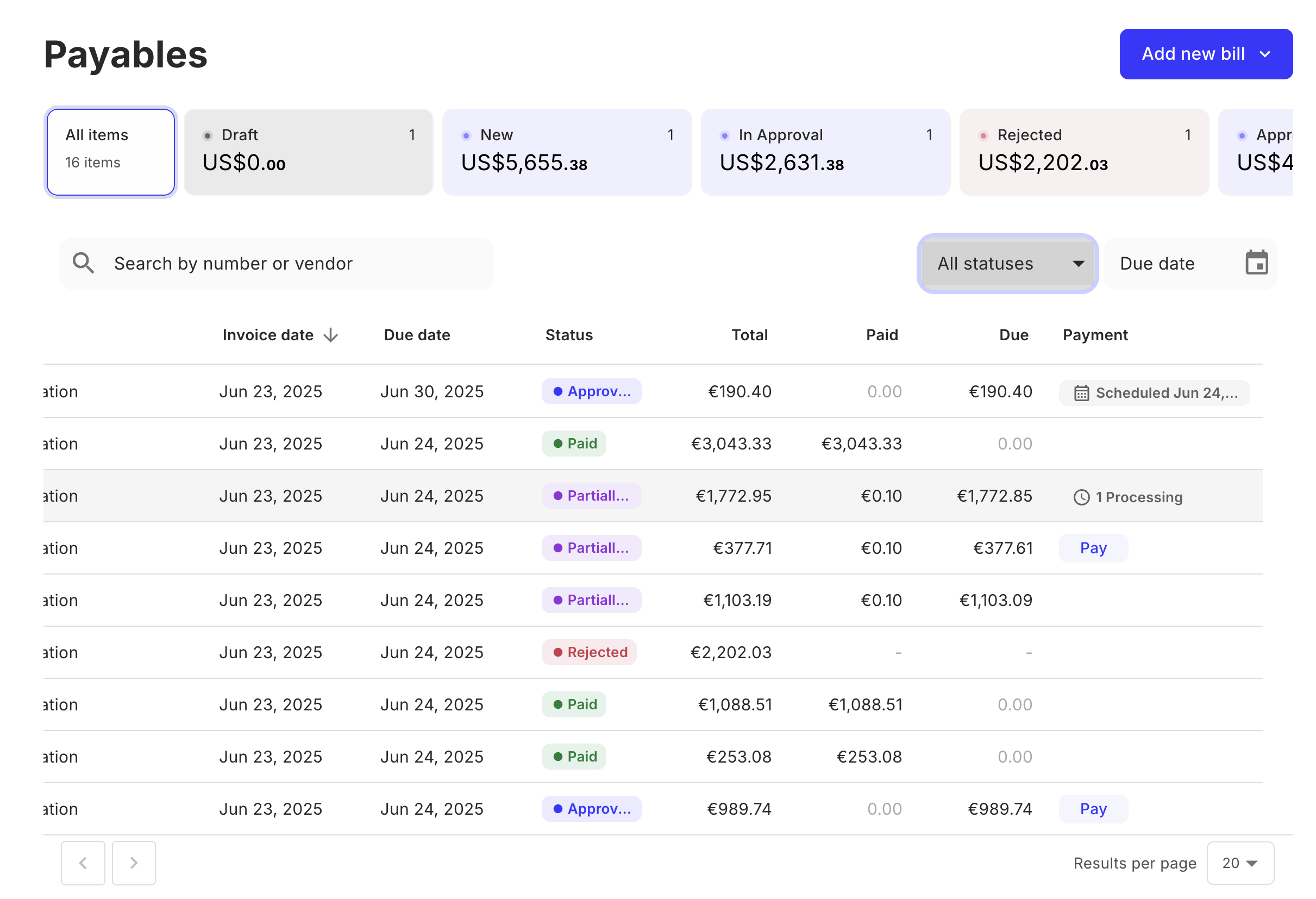
The Payables component is a comprehensive React component that renders the entire Payables page. The component integrates the functionalities of the PayablesDetails and PayablesTable components, providing a complete experience throughout the Payables workflow. This component provides the ability to create new payables via uploads and supports searching, filtering, and pagination between these payables.
Permissions
To access this component, the entity user must have read permissions for the payable object. To create, edit, and delete payables, they must also have create, update, or delete permissions for the payable object. For more information, see List of permissions.
Preview

Usage
Bring in the Payables component into your application as shown:
Props
Customize mandatory fields
You can set the fields counterpart_id, counterpart_bank_account_id, issued_at, and currency as mandatory, in addition to the required fields, for the payable creation. To do this, call PUT /payables/validations:
The component will mark the mandatory fields with a red asterix and validate them.