ConfirmDeleteModal
Component has been deprecated.
ConfirmDeleteModal is a React component that renders a modal to confirm the deleting of a tag.
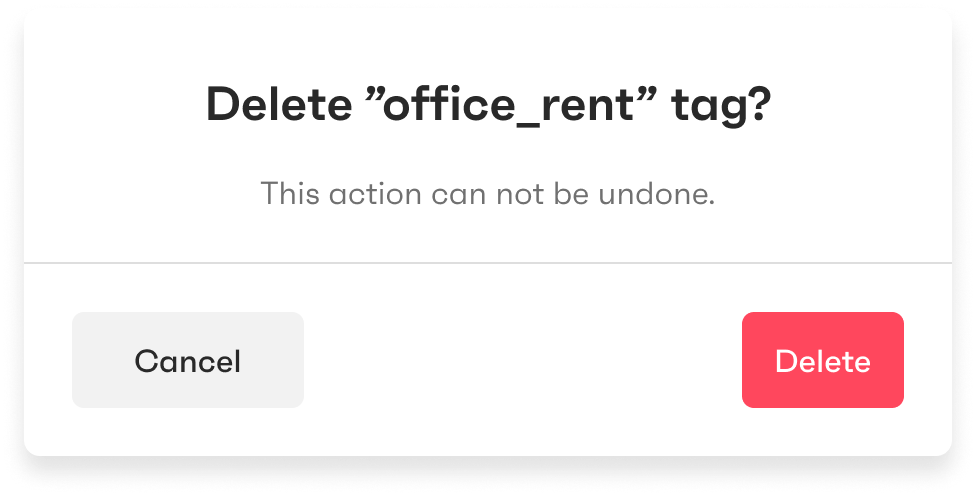
Preview

ConfirmDeleteModal component preview.
Usage
Use in the ConfirmDeleteModal component in your application as shown:
import { ConfirmDeleteModal } from "@team-monite/ui-widgets-react"
...
// TODO: This component must be rendered within the MoniteProvider wrapper
return (
<>
<ConfirmDeleteModal
tag={{
id: 'ea837e28-509b-4b6a-a600-d54b6aa0b1f5',
name: 'office_rent'
}}
/>
</>
);
Props
The following table shows all ConfirmDeleteModal component properties, their types, and description:
| Prop | Type | Description |
|---|---|---|
onClose | function | This is a callback function triggered when the modal form is closed. For example, after clicking the "Cancel" button or upon successful tag deletion. |
onDelete | function | This is a callback function triggered upon successful tag deletion. |
tag | object | This is a required prop that defines the tag ID and name. |
The tag prop accepts an object that contains two mandatory fields:
id(string) - the UUID of an existing tag you want to delete.name(string) - the tag name to display in the prompt.
Updated 6 months ago