UserRoleTable
The UserRoleTable component is a comprehensive React component that displays all user roles and their permission sets created by an entity.
Permissions
To access this component, the entity user must have
readpermissions for theroleobject. For more information, see List of permissions.
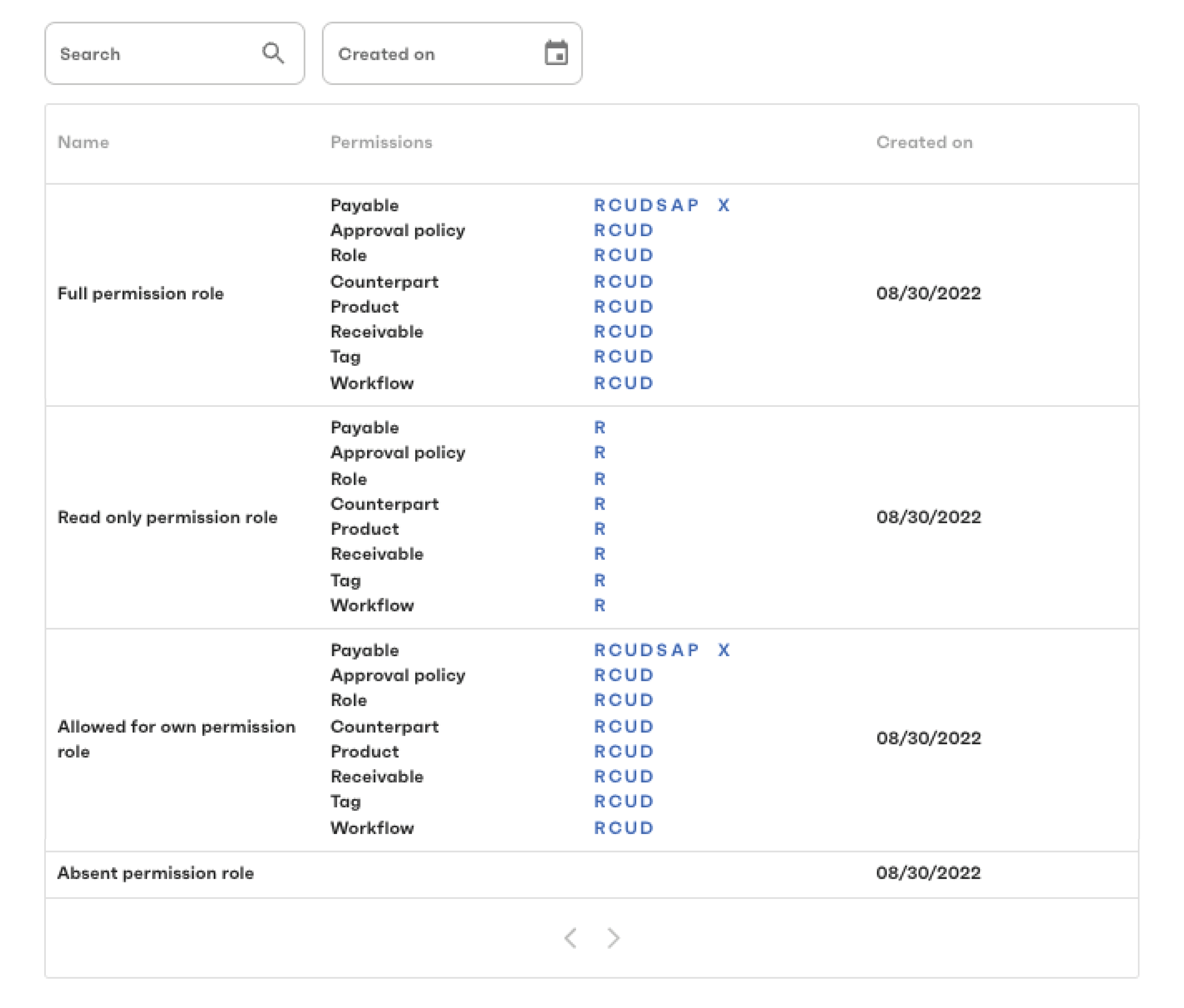
Preview

UserRoleTable component preview.
Usage
Use the UserRoleTable component in your application as shown:
import { UserRoleTable } from "@monite/sdk-react"
// This component must be rendered within the MoniteProvider wrapper
const UserRoleTablePage = () => {
return <UserRoleTable />;
};
Props
The following table shows all UserRoleTable component properties, their types, and descriptions:
| Prop | Type | Description |
|---|---|---|
onFilterChanged | function | This callback is triggered when the filtering options are changed. |
onRowClick | function | This callback takes the identifier of the clicked row as a parameter and is triggered when a user role table row is clicked. |
onSortChanged | function | This callback is called when the current sorting order for any column is changed. It returns the newly sorted field and order. |
The onSortChanged takes one argument whose value is an object with the following fields:
sort- the field name of the column whose sort order was changed. For example,created_at.order- the new sort order, eitherascordesc
(
"sort": "created_at",
"order": "asc" | "desc" | null
) => void
Updated 2 months ago